
日常生活で使っている人も多いSNS。中でもインスタグラムは投稿するだけではなく、DMで会話したり、写真を撮ったりするために使用している方も多いと思います。
そんな時に便利なのが、GIFステッカーやフィルター。自分でオリジナルのものを作ってみたいと感じたことのある方もいるのではないでしょうか?
実は、私たちisutaのインターンは、1から調べて「isutaオリジナルのGIFステッカーとフィルターの作成」を行ったんです。今回は、isutaインターンの実体験を踏まえて、私たちなりのGIFステッカーとフィルターの作成方法をご紹介していきます。
GIF①:GIFの仕組みって?GIF(ジフ)とは、いくつかの画像を組み合わせてパラパラ漫画のようにしたもの。Facebookを運営するメタ・プラットフォームズの「GIPHY」というサイトに登録されている、素材のことを指します。自身のアカウントを作成すれば、誰でもオリジナルのGIFを無料で作れるんですよ。
公開できるのはGIF / Sticker / Clipの3種類ですが、皆さんが馴染みのあるインスタグラムで使っているのは、背景透過したGIF“Sticker”。早速、作り方をご説明していきます。
GIF②:イラストってどうやって描いたの?イラストを描く際に使用したのは、iPadとアプリ「Procreate(税込1220円)」。高画質のまま、アプリからそのままGIFとして書き出しができるため、とっても便利です。
isutaインターンは、YouTube上の動画を参考に作成。背景を透過したイラストをいくつか重ね合わせてGIFを作り、Stickerとして申請することで、インスタグラムのGIFが出来上がります。
今回は1つのGIFにつき、動きが出るように少しずつずらした3~4枚の画像を使用しました。
GIF③:どうやってGIFにするの?
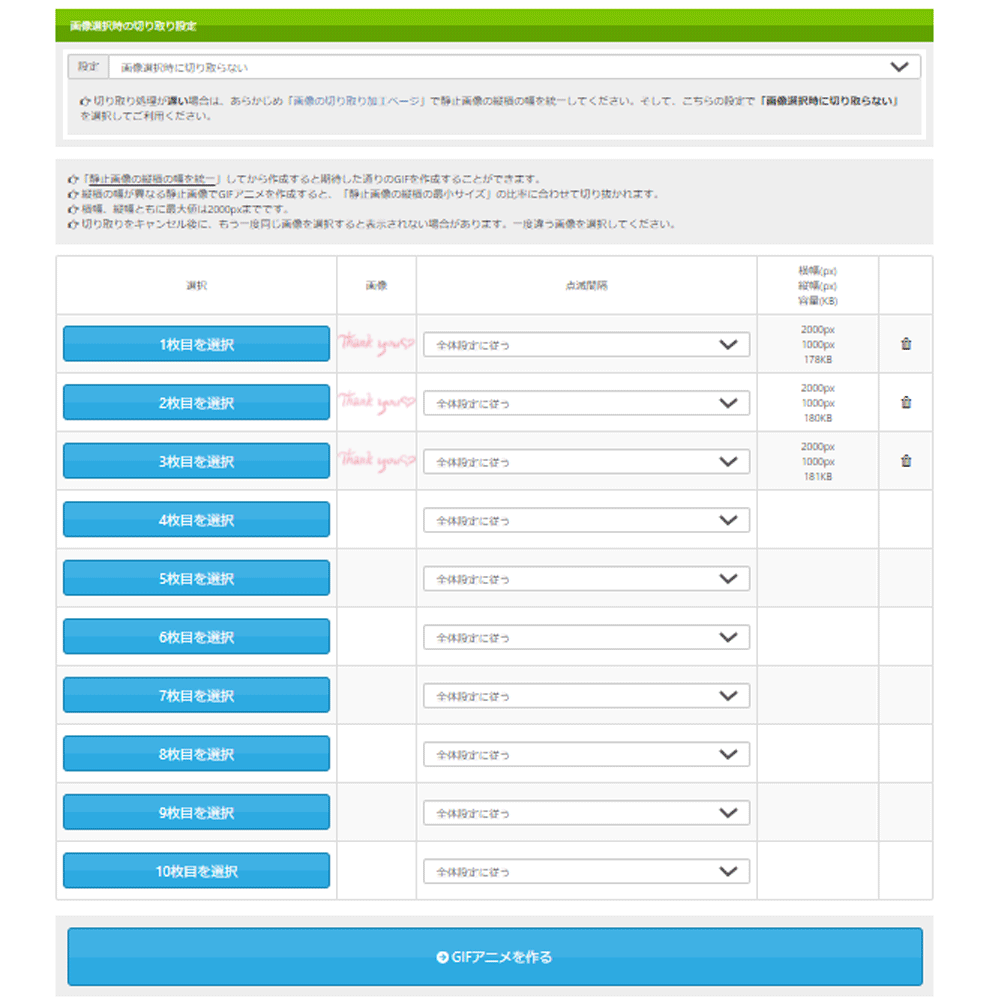
GIFをつくる際「Procreate」から直接保存するのが1番簡単な方法ですが、「GIF作成」というサイトでも作成可能。画像と秒数を選択するだけでできちゃいます。
背景を透過したGIFも作成できるため、とっても便利。GIFはどうしても画質が落ちるので、画像サイズは2000×2000pxなど大きく設定するのがおすすめです。
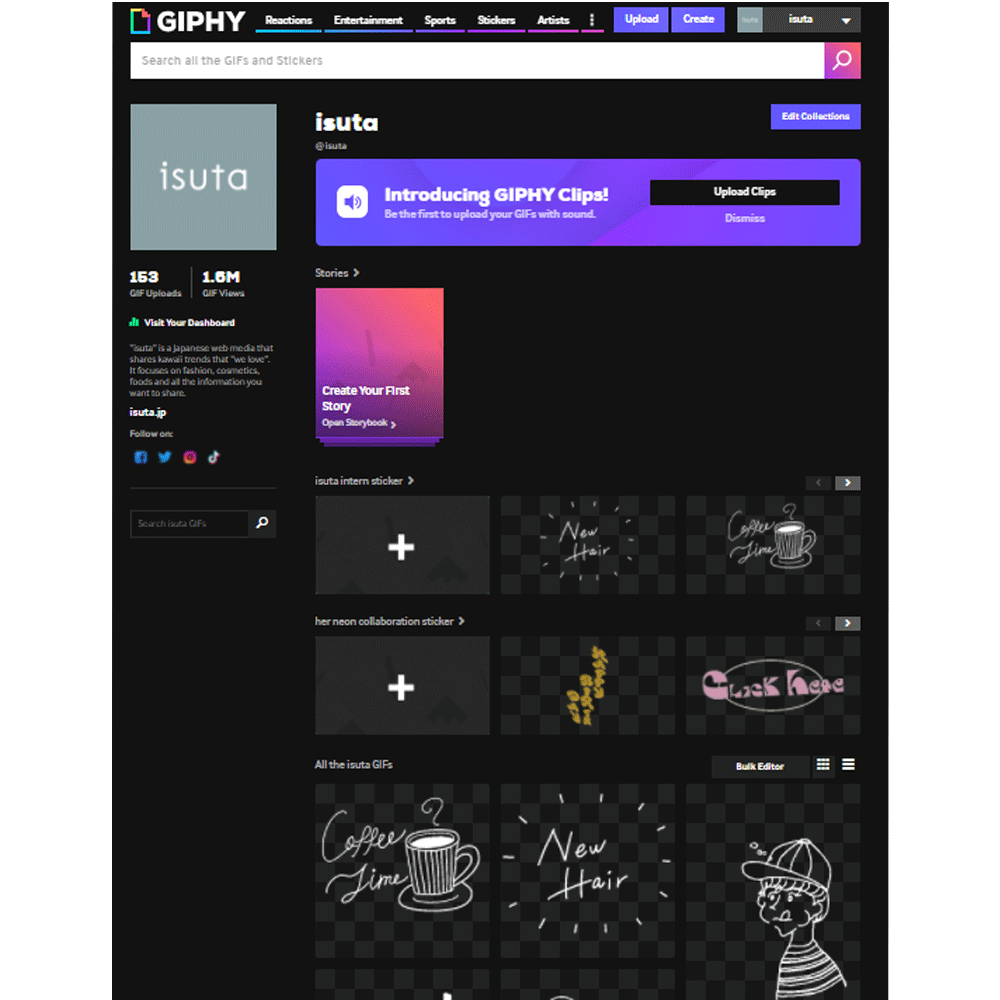
GIF④:いよいよGIPHYへ申請!
1番大変なのがGIFの申請作業。「GIPHY」でアカウントを作成し、Stickerをアップロードした後、アーティストまたはブランド申請(https://giphy.com/apply)をすることで初めて、インスタグラム上での使用が可能になるんです。
公式サイトに記載されている基準を満たしていながらも、審査に落ちてしまう場合もあるそう。残念ながら、理由は公開されていないんです。
isutaの場合は、Aboutの欄に英語で説明を入れたり、SNSとリンクしたりすることで、審査に通りました。より詳しい情報を伝えようとすることがキーなのかもしれません。
フィルター①:フィルターの仕組みって?インスタグラムのフィルターは、ARで作成されたエフェクトのこと。「Spark AR Studio」というパソコン用ソフトをダウンロードして作成します。
フィルター②:内カメフィルターはどうやって作ったの?
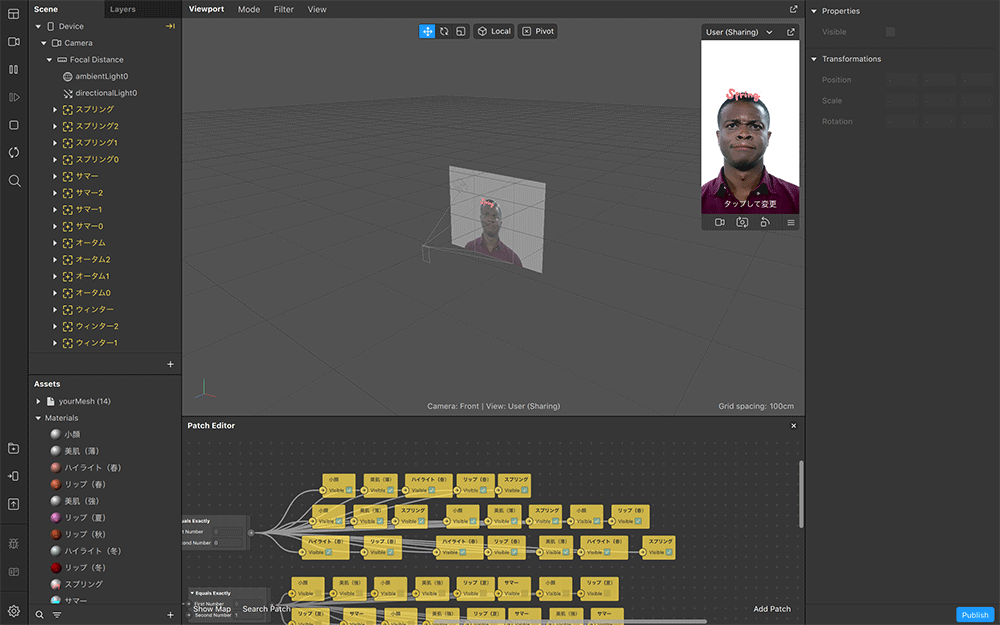
作ったフィルターのうち、「いすたガール・イエベ?ブルべ?・パーソナルカラーおためし・マスクでも盛りたい」の4種類は内カメ用。Spark AR Studioの中の“Face Tracker”という機能を使って、フィルターが顔を追うように設定しています。isutaインターンは、こちらもYouTube上の動画を参考に作成しました。
今回行ったのが小顔・デカ目・色付きリップの加工です。小顔とデカ目効果のために、公式サイトで“顔参照アセット”から「faceMesh」をダウンロードし、「Sculpt GL」で自分好みに変形した“顔型”を作成。
また色付きリップのために、先ほどの「face Mesh」を「アイビスペイントX(無料)」というアプリで色付けし、“リップ型”を完成させました。
フィルター③:外カメフィルターはどうやって作ったの?
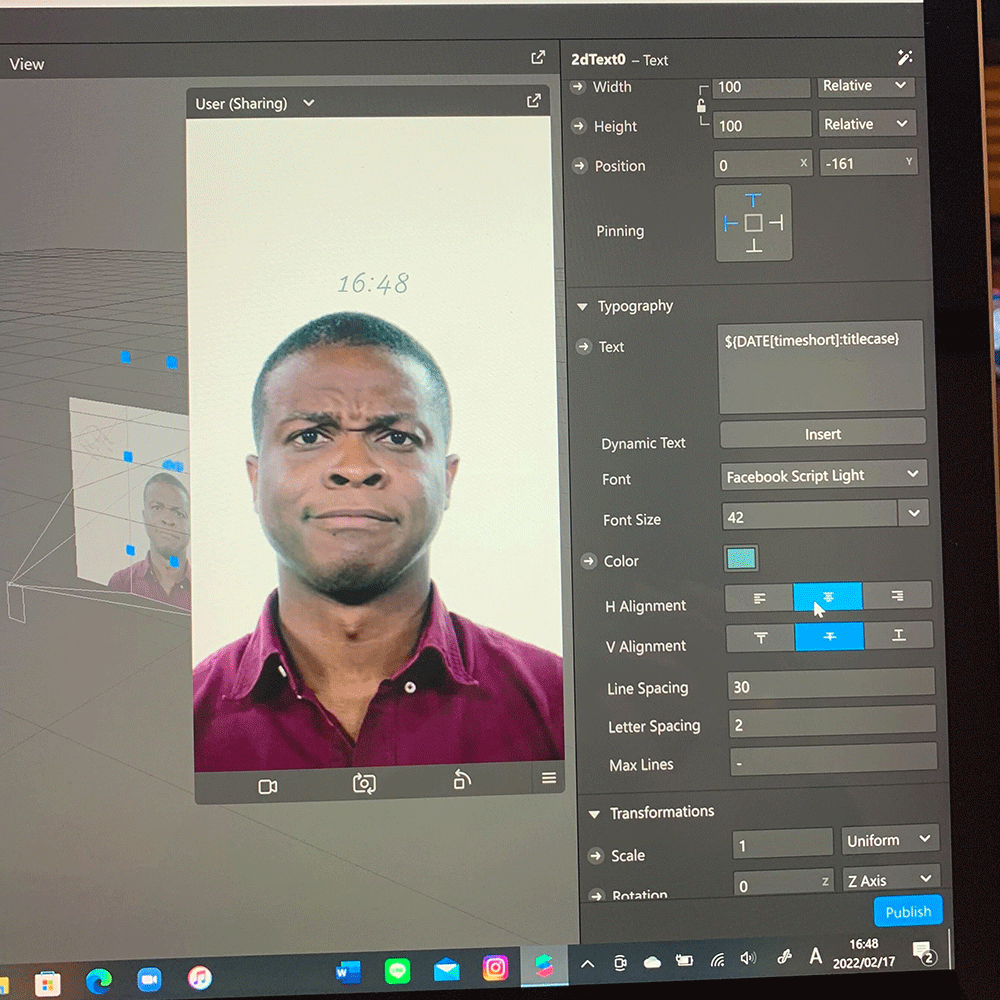
「film and time・つぶつぶ・Today's Meal」の3つは、外カメ用に作成したもの。同じくSpark AR Studioを使用し、おしゃれに見えるようにカラーフィルターをかけています。
また、イラストはGIFと同様に「Procreate」で作成。「film and time」のみ、時間を表示する機能を使用しています。
フィルター④:いよいよフィルターを申請!
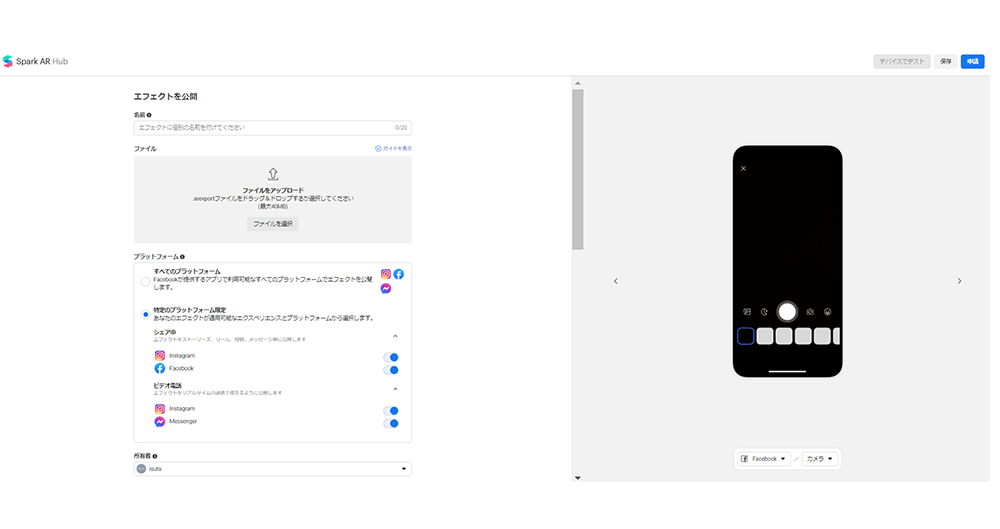
フィルターも、承認されて初めてインスタグラム上での使用が可能になります。まずは、「Spark AR Hub」にログインし、右上の“公開する”からエフェクトの申請作業をおこなっていきました。
必要なのは、Spark AR Studioで保存した“.arexport”のファイル、15秒以内のデモ動画、ボタン部分に表示されるアイコンの3つ。
審査には最大5日かかると表示されますが、isutaの場合は1~2日ほどで承認されましたよ。
初心者の私たちでもできました!今回ご紹介したインスタグラムのGIFステッカーとフィルターの作成方法は、実際にisutaインターンの体験をもとに執筆しています。
初心者の私たちでも1から調べて作成できたので、興味がある方はぜひ参考にしてみてくださいね。
